Olá! Boas-vindas ao curso de Angular! Meu nome é Antônio Evaldo e serei o instrutor ao longo desta jornada em mais um projeto.
Audiodescrição: Antônio se descreve como um homem branco, com cabelos escuros, cacheados, volumosos e na altura dos ombros. Utiliza óculos com armação arredondada na cor preta, tem bigode e cavanhaque, olhos castanhos escuros, e está vestindo uma camisa azul escura da Alura. Ao fundo, uma parede com pôsteres decorativos iluminada por tons de azul e rosa.
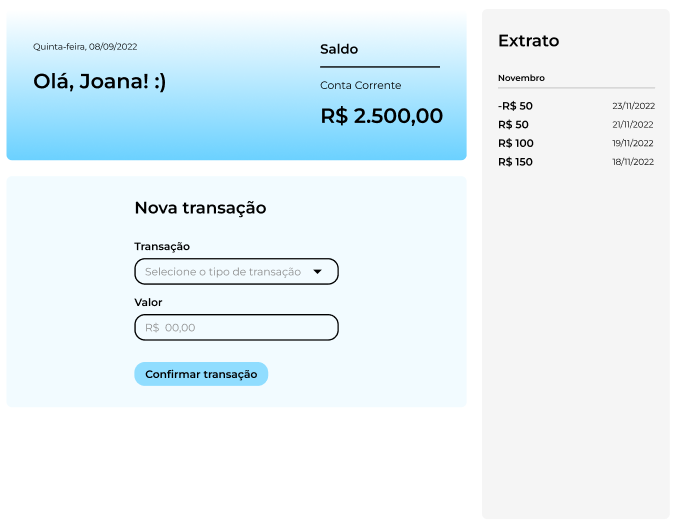
Neste curso, vamos desenvolver um projeto incrível chamado Anybank. Trata-se de uma aplicação que simula um sistema bancário.

Nela, temos um banner que exibe a data atual e uma apresentação para nós, pessoas usuárias. O saldo de uma conta-corrente é inicializado em R$ 00,00.
Logo abaixo do banner, há um formulário para novas transações. Nesse formulário, podemos, por exemplo, selecionar o tipo de transação como depósito e inserir um valor, como R$ 50,50. Ao clicar no botão de "Confirmar transação", o saldo no banner é atualizado automaticamente com esse depósito. Além disso, à direita, temos um extrato que mostra o histórico de transações realizadas na aplicação.
Vamos a mais um exemplo: no formulário, podemos selecionar a opção de saque para realizar uma nova transação. Ao inserir R$ 10 e confirmar a transação, o saldo é decrementado desse valor, e o extrato exibe a transação mais recente, de menos R$ 10, juntamente com a data em que estamos gravando este curso.
Essas datas são totalmente dinâmicas e se ajustarão conforme o período em que estivermos acompanhando o curso. Ao longo das aulas, exploraremos diversos conceitos essenciais, incluindo:
computed para tornar nossa aplicação ainda mais dinâmica e reativa, proporcionando uma experiência interativa fluida para a pessoa usuária.Haverá diversas atividades práticas para consolidar todo o conhecimento adquirido. É fundamental dominar esses conceitos, pois a aplicação bancária que desenvolveremos reflete cenários amplamente utilizados no mundo real. Com isso, daremos um grande passo no aprendizado de Angular. Ainda há muito mais para explorar, mas este será um marco importante na sua jornada!
Para acompanhar o curso, é essencial ter familiaridade com HTML, CSS, TypeScript e os fundamentos do Angular, incluindo a criação de componentes e o uso dos principais comandos da CLI.
Prontos para embarcar nessa jornada incrível? Nos vemos no próximo vídeo!
Recebemos a tarefa de codificar o projeto Anybank, que já foi apresentado anteriormente. Este projeto está disponível em um design no Figma, e após várias discussões, decidimos utilizar o framework Angular para construir essa aplicação bancária.
Vamos relembrar como podemos criar uma aplicação Angular do zero? Primeiramente, podemos escolher e abrir qualquer pasta onde desejamos guardar o projeto que criaremos. Em seguida, no sistema Windows, seguramos a tecla "Shift" do teclado e clicamos com o botão direito do mouse em um espaço vazio da pasta para abrir o menu suspenso. Nele, selecionamos a opção de "Abrir no terminal".
Verificamos se a CLI do Angular está instalada globalmente no computador executando o comando ng version.
ng version
No nosso caso, aparece a versão 19.0.7, que é a que utilizaremos neste curso, sendo uma das versões mais recentes no momento da gravação.
Após a confirmação da versão, podemos criar o novo projeto. Para isso, escrevemos o comando ng new seguido do nome do projeto, que será anybank. No comando ng new, podemos passar algumas opções, conhecidas como flags (bandeiras, em inglês), que personalizam a execução do comando.
A primeira flag que utilizamos é --no-routing, que indica que queremos criar a aplicação sem roteamento. Roteamento é um assunto que será abordado em um curso futuro, mas basicamente serve para aplicações com várias páginas. Como nossa aplicação possui apenas uma página, não utilizaremos roteamento.
Outra flag que passamos é --skip-tests, que serve para pular os testes, pois não utilizaremos testes de unidade nem de integração neste momento. Esses são assuntos que também serão estudados no futuro.
ng new anybank --no-routing --skip-tests
Após executar o comando, o terminal faz algumas perguntas para personalizar ainda mais a criação do projeto. A primeira pergunta é sobre a estilização, e selecionamos CSS pressionando "Enter". A próxima pergunta é sobre a utilização de SSR, e selecionamos a opção padrão, que é não utilizar SSR, um assunto mais avançado que será estudado posteriormente.
Após responder às perguntas, a CLI do Angular informa que criou vários arquivos para o projeto inicial e está instalando as dependências do NPM. Essas dependências são os pacotes necessários para que o Angular funcione corretamente. Essa parte pode demorar um pouco.
Com as dependências instaladas, abrimos a aplicação Angular escrevendo code anybank no terminal, o que abre diretamente no VS Code.
Para verificar se a aplicação está funcionando, abrimos o terminal integrado do VS Code com "Ctrl + '" e executamos npm start.
npm start
Enquanto o comando é executado, relembramos como ele funciona. No arquivo package.json, localizado na raiz do projeto, estão guardados alguns scripts que podem ser executados pelo NPM.
Dentro da seção de scripts, teremos um script chamado start, cujo conteúdo, ou seja, o comando que ele executará, é ng serve. Isso significa que também poderíamos executar no Terminal o comando ng serve para rodar a aplicação.
No terminal, ao ser feita uma pergunta, podemos pressionar "Enter" para fornecer a resposta padrão, que é a coleta de algumas informações do nosso aplicativo. Basicamente, executamos o script npm start, e agora vamos servir a aplicação.
Ao expandir o terminal integrado, observamos o texto "Building", que indica que a aplicação está sendo construída para ser servida no servidor local. Essa parte pode demorar um pouco.
Agora, a aplicação está disponível em http://localhost:4200. Podemos segurar a tecla "Ctrl" do teclado e clicar nesse link, ou digitar o no terminal e pressionar "Enter" para abrir a aplicação no navegador.
A aplicação que abriu no navegador é o Anybank. No entanto, o projeto que veio é o projeto esqueleto, que é o padrão, contendo alguns títulos e links que o Angular fornece. Agora, começaremos a preparar a aplicação para construir de fato o Anybank.
Voltando ao VS Code, fecharemos o terminal integrado e o package.json, e abriremos o explorador do projeto. Dentro da pasta src, abriremos o index.html. Vamos colar alguns links necessários para utilizar as fontes do Google personalizadas para este projeto, conforme indicado pelo Figma:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
Após copiar da nossa referência, colamos no final da tag <head>, antes de seu fechamento:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Anybank</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>
Esse link trará as fontes do Google que utilizaremos. Feito isso, salvamos o arquivo.
O título da aplicação já está como Anybank, o que está correto. Além disso, pegaremos os estilos CSS que utilizaremos globalmente na aplicação.
Ainda dentro da pasta src, há um arquivo chamado styles.css, já configurado para ser incluído automaticamente pelo Angular de forma global. Removeremos o comentário que indica isso e, novamente, pegaremos o código CSS da nossa referência:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--preto: #000000;
--cinza-escuro: #8B8B8B;
--cinza-medio: #A6A6A6;
--cinza: #CBCBCB;
--azul-destaques: #90DDFF;
--azul-hover: #5CC0ED;
--azul-pressionado: #30A7DC;
--gradiente-azul: linear-gradient(180deg, #FFF 0%, #6BD1FF 100%);
--fundo-azul-claro: #F2FBFF;
--fundo-cinza-claro: #F5F5F5;
}
html,
body {
font-family: "Montserrat", serif;
font-optical-sizing: auto;
font-weight: 400;
font-style: normal;
min-height: 100vh;
color: var(--preto);
}
button,
select,
input,
textarea {
font: inherit;
color: inherit;
}
button {
border: 0;
}
ul,
li {
list-style: none;
}
Após colar o código, formatamos com "Alt + Shift F". Ele contém um reset CSS e algumas variáveis que utilizaremos neste projeto específico. Podemos explorar esse código CSS com mais calma, lembrando que o foco deste curso não é CSS, então não explicaremos linha a linha. Feito isso, salvamos o arquivo.
Por fim, voltamos para a pasta src, entramos na pasta app e abrimos o arquivo app.component.html. Excluímos todo o conteúdo desse arquivo e, no lugar, colocamos um <h1> com o texto "Olá, Evaldo! :)". Se preferir, pode colocar seu nome. Feito isso, salvamos o arquivo.
<h1>Olá, Evaldo! :)</h1>
Ao voltar para o navegador, percebemos que conseguimos remover todo o projeto esqueleto que veio por padrão. O reset CSS foi aplicado com sucesso, removendo alguns espaçamentos originais. O texto "Olá, Evaldo! :)" está levemente arredondado, utilizando a fonte Montserrat, especificada no styles.css e vinda das tags link que colocamos no HTML.
Essa é a preparação que queríamos fazer para o nosso projeto Anybank. Agora estamos prontos para dar vida a ele, criando nosso primeiro componente. Nos encontramos na próxima etapa!
Nós criamos um novo projeto Angular do zero, utilizando a CLI do Angular!
O projeto que desejamos desenvolver é o Anybank. Atualmente, se voltarmos ao Figma, ele está bem elaborado visualmente, enquanto o nosso ainda é apenas um título com uma apresentação dizendo "Olá, Evaldo! :)".
Precisamos começar a implementar o projeto de fato. Podemos iniciar pelo primeiro componente visual, que é um banner. Este banner incluirá a data atual, que será dinamizada, a apresentação já mencionada, e, do lado direito, o tipo da conta e o valor do saldo.
No VS Code, a primeira ação será remover o <h1> e inserir nosso HTML inicial, que incluirá algumas estilizações. Este HTML começará com uma <div> com a classe app. Dentro dela, haverá outra <div> com a classe banner-form-wrapper. O sufixo "wrapper" indica que a <div> envolverá o banner e o formulário que eventualmente criaremos.
Essas duas divs são criadas para propósitos de estilização e já servirão para nossa estrutura futura. Vamos deixá-las prontas, e dentro delas, colocaremos o banner, que pode ser um componente. Vamos deixar apenas o texto "banner" e, em seguida, pegar os estilos CSS que servirão para o app.component.
Primeiro, vamos criar a estrutura básica do HTML:
<div class="app">
<div class="banner-form-wrapper">
banner...
</div>
</div>
No explorador do VS Code, abriremos o arquivo CSS do app.component e colaremos os estilos previamente configurados:
.app {
padding: 2.5rem 1rem;
display: flex;
flex-wrap: wrap;
gap: 1.5rem;
max-width: 65rem;
margin: 0 auto;
}
.banner-form-wrapper {
flex: 1;
display: flex;
flex-direction: column;
gap: 1.5rem;
}
Após salvar o arquivo, ao voltar ao navegador e abrir a aplicação Anybank, o banner já estará um pouco mais centralizado, com algumas estilizações que serão a base de todo o nosso projeto.
Agora, queremos codificar o banner em si. Para isso, criaremos um novo componente, que terá seu próprio HTML, CSS e JavaScript ou TypeScript. Utilizaremos um comando da CLI do Angular para criar um componente do zero.
Em um novo terminal integrado, que abrimos com "Ctrl + Shift + '", digitamos o comando ng g c, onde g vem de generate e c de componente. Nomearemos nosso componente como banner, pressionamos "Enter" e aguardamos a geração dos novos arquivos desse componente.
ng g c banner
Com os arquivos gerados, podemos fechar o terminal integrado, apenas colapsando-o. No explorador de arquivos, uma nova pasta banner foi criada dentro da pasta app. Dentro dessa pasta, três novos arquivos foram criados: banner.component.css, banner.component.html e banner.component.ts.
Vamos voltar para o html do nosso app, fechar o explorador e, no lugar do texto "banner", abrir a tag <app-banner. O VS Code sugere automaticamente a importação, então aceitamos essa sugestão pressionando "Enter". Em seguida, fechamos a tag e salvamos o arquivo.
<div class="app">
<div class="banner-form-wrapper">
<app-banner />
</div>
</div>
Em seguida, abrimos o arquivo app.component.ts. Nele, o VS Code importou automaticamente o componente, pois aceitamos a sugestão no html. Na seção de importações, ele adicionou import { BannerComponent } from "./banner/banner.component", e também incluiu o BannerComponent no array de importações.
O código ficou assim:
import { Component } from '@angular/core';
import { BannerComponent } from "./banner/banner.component";
@Component({
selector: 'app-root',
imports: [BannerComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'anybank';
}
Isso demonstra uma produtividade eficiente, pois não precisamos fazer isso manualmente. É necessário salvar o arquivo app.component.ts, pois ele não é salvo automaticamente.
Ao voltar ao navegador, o texto "banner works!" aparece, que é o texto padrão de um componente do Angular.
Agora, retornamos ao VS Code para trabalhar no componente banner. Abrimos o explorador, a pasta banner e o html correspondente, fechando outros arquivos para evitar confusão. O arquivo banner.component.html contém o texto "banner works!", que apagaremos para inserir uma tag <header> com a classe banner.
Dentro dessa tag, escrevemos uma section com a classe boas-vindas. Dentro da section, incluímos um span com a classe data, onde colocamos uma data fixa: "Quinta-feira, 08/09/2022". Posteriormente, essa data será dinamizada. Abaixo do span, adicionamos um título <h1> com a classe titulo, contendo o texto "Olá, Evaldo! :)". Feito isso, salvamos o arquivo.
<header class="banner">
<section class="boas-vindas">
<span class="data">Quinta-feira, 08/09/2022</span>
<h1 class="titulo">Olá, Evaldo! :)</h1>
</section>
</header>
Ao verificar no navegador, os textos "Quinta-feira, 08/09/2022" e "Olá, Evaldo! :)" aparecem, mas a estilização ainda não está adequada.
Consultamos os estilos css e abrimos o arquivo banner.component.css para colar esses estilos previamente configurados:
.banner {
border-radius: 0.5rem;
background: var(--gradiente-azul);
padding: 3rem 2.5rem;
display: flex;
justify-content: space-between;
}
.boas-vindas {
display: flex;
flex-direction: column;
gap: 1.5rem;
}
.data {
font-size: 0.8125rem;
}
.titulo {
font-size: 1.9375rem;
font-weight: 600;
line-height: 125%;
}
@media screen and (max-width: 71rem) {
.banner {
padding: 3rem 1rem;
flex-direction: column;
align-items: center;
row-gap: 4rem;
}
.boas-vindas,
.conta {
width: 70%;
}
}
Após colá-los, salvamos o arquivo. Voltando ao navegador, a aplicação já está visualmente agradável. O banner possui um gradiente azul no fundo e os espaçamentos estão ajustados.
Concluímos nosso primeiro componente do banner, mas ainda há trabalho a ser feito, como dinamizar a data. Nos encontramos no próximo vídeo!
O curso Angular 19: aplicando interação entre componentes com inputs e outputs possui 169 minutos de vídeos, em um total de 64 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
2 anos de Alura
Matricule-se no plano PLUS 24 e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
2 anos de Alura
Todos os benefícios do PLUS 24 e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
2 anos de Alura
Todos os benefícios do PRO 24 e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.